Install and Initialize Trivule Effortlessly
Cut through the hassle and streamline your development process with
Trivule's straightforward installation and initialization.

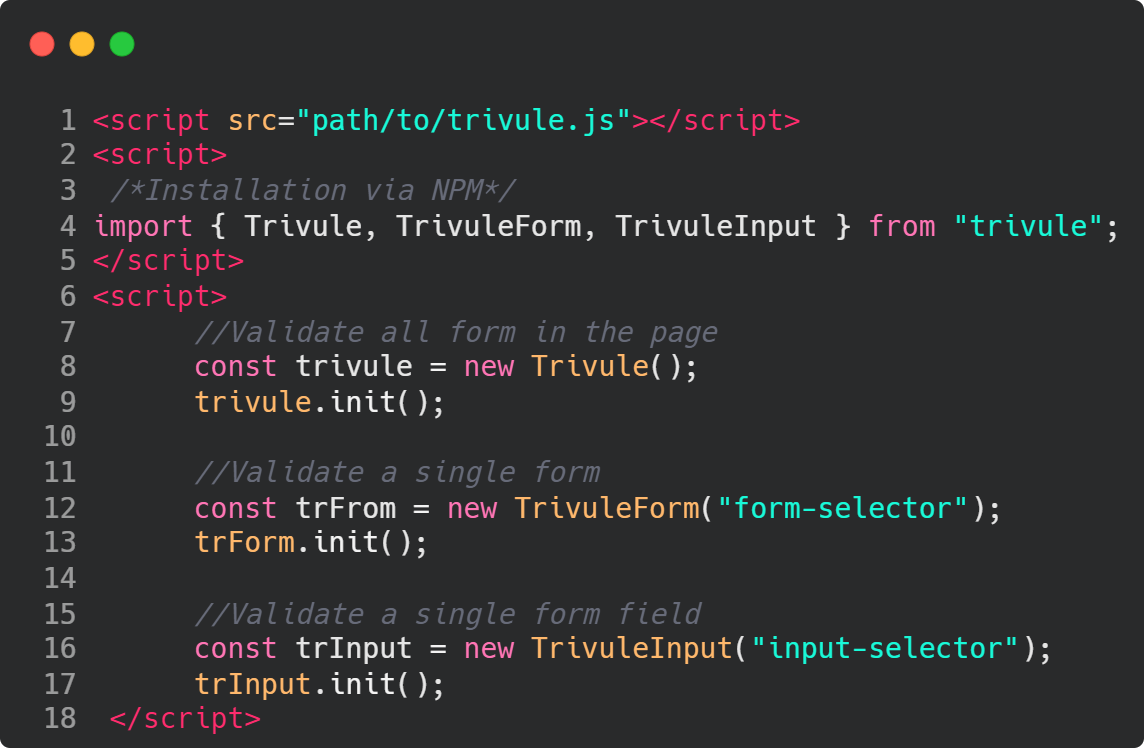
Trivule is designed to be easily integrated into your projects. With just two simple lines, you can set up and start using the library, enabling dynamic form validation without the need for complex JavaScript.
Get Started with InstallationTrivule: There's more to it than meets the eye...
Two approaches to form validation
Trivule offers two distinct approaches to form validation, catering to
a wide range of developer needs and preferences.
Declarative Validation
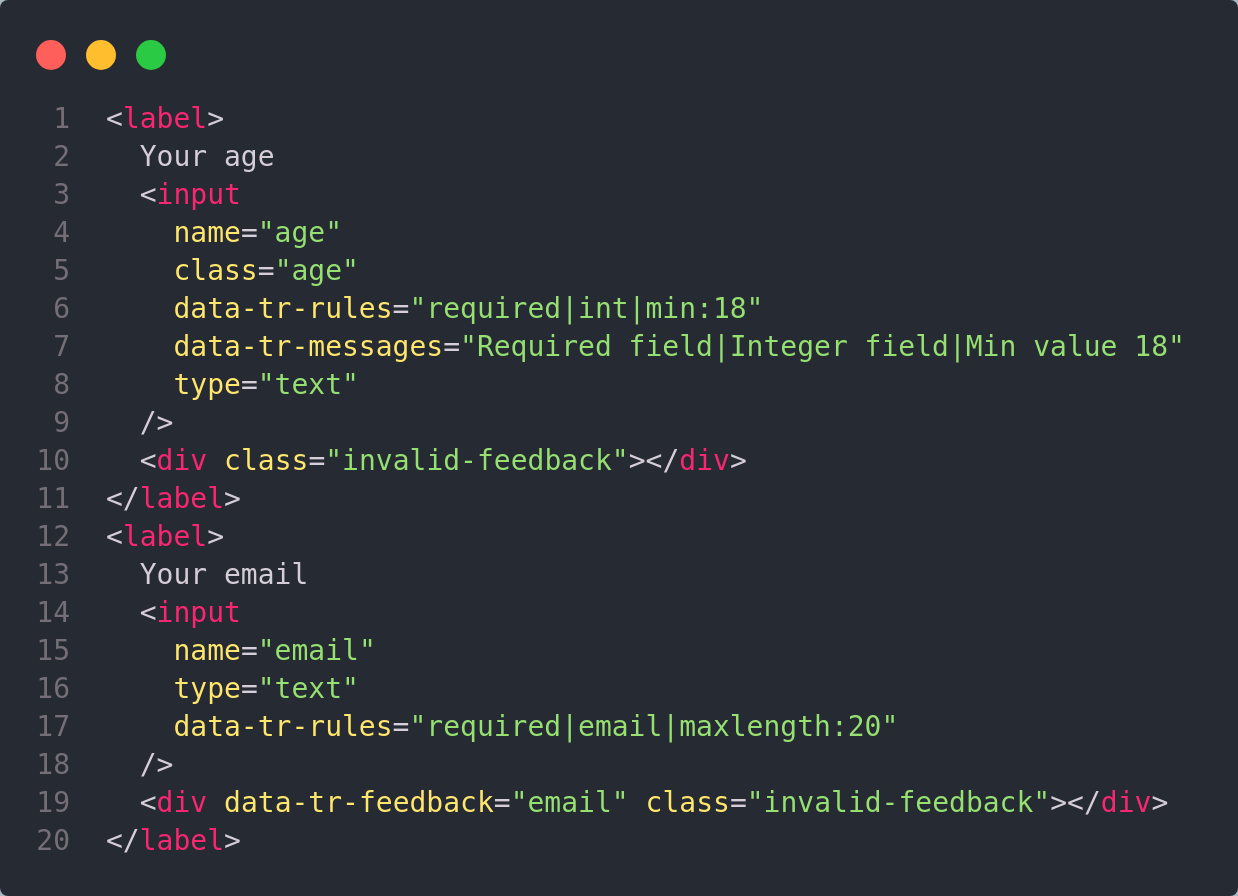
Trivule offers a declarative approach to form validation, suitable for beginner developers or those who don't want to write JavaScript code. By simply defining validation rules via custom HTML attributes, you can quickly add validation checks to your forms without coding.

Explore Declarative Validation
Imperative Validation
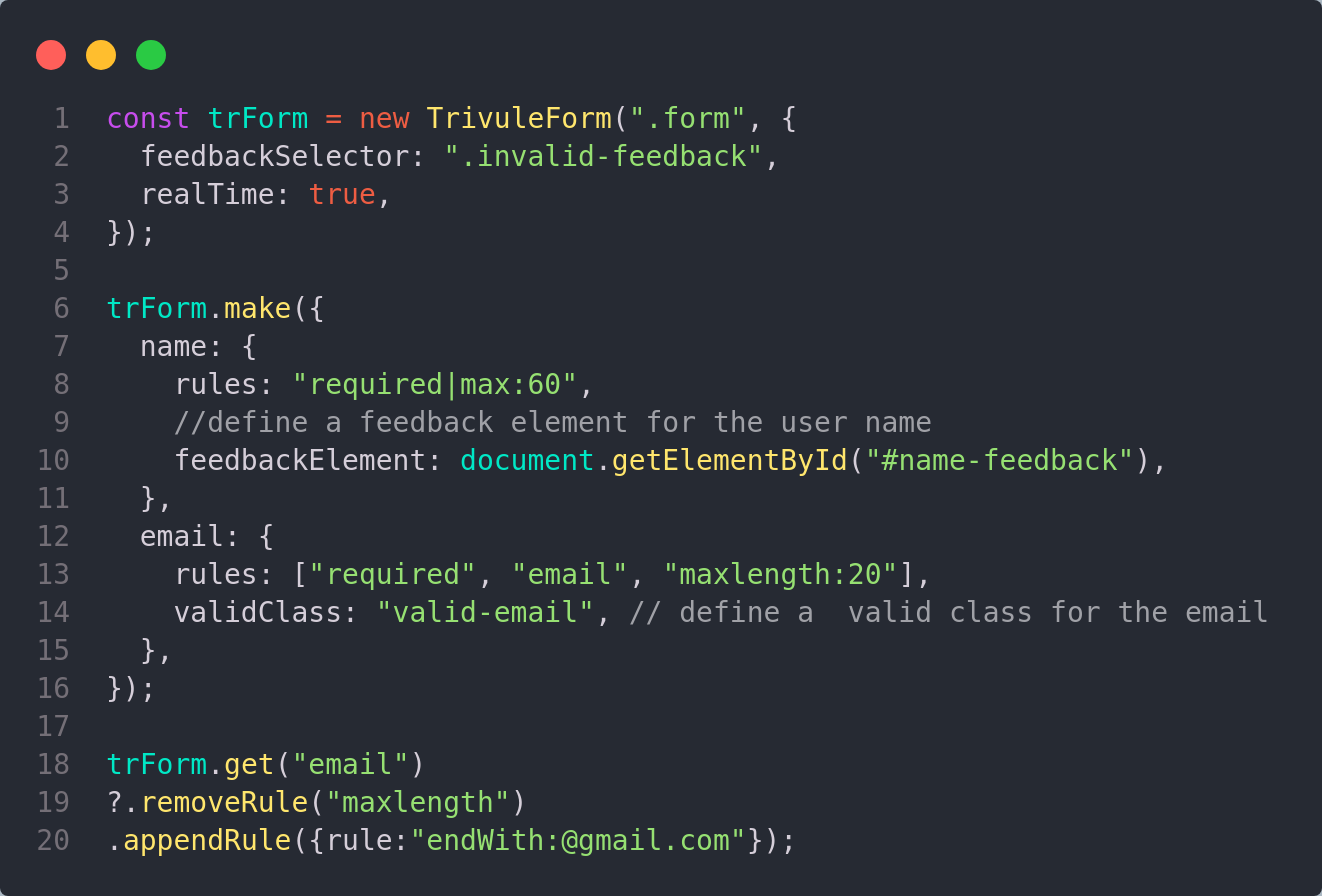
For more advanced validation needs, Trivule also provides an imperative approach. This allows for complex conditional validation and programmatic custom validation operations. It gives you full control to create tailored validation flows that meet your specific requirements.

Dive into Imperative Validation
Validate Forms Intuitively with HTML Attributes
Simplify your development workflow and provide an intuitive user
experience by leveraging Trivule's streamlined approach to form
validation.

Trivule revolutionizes form validation by allowing you to specify validation rules directly in your HTML markup using custom attributes. No need to write JavaScript code – Trivule automatically validates your input fields based on the defined criteria.
Learn about HTML attribute validationCustomize and Extend Validation Rules and Messages
Take control of the validation process and create a user-friendly
experience by fine-tuning Trivule to seamlessly integrate with your
application's needs.

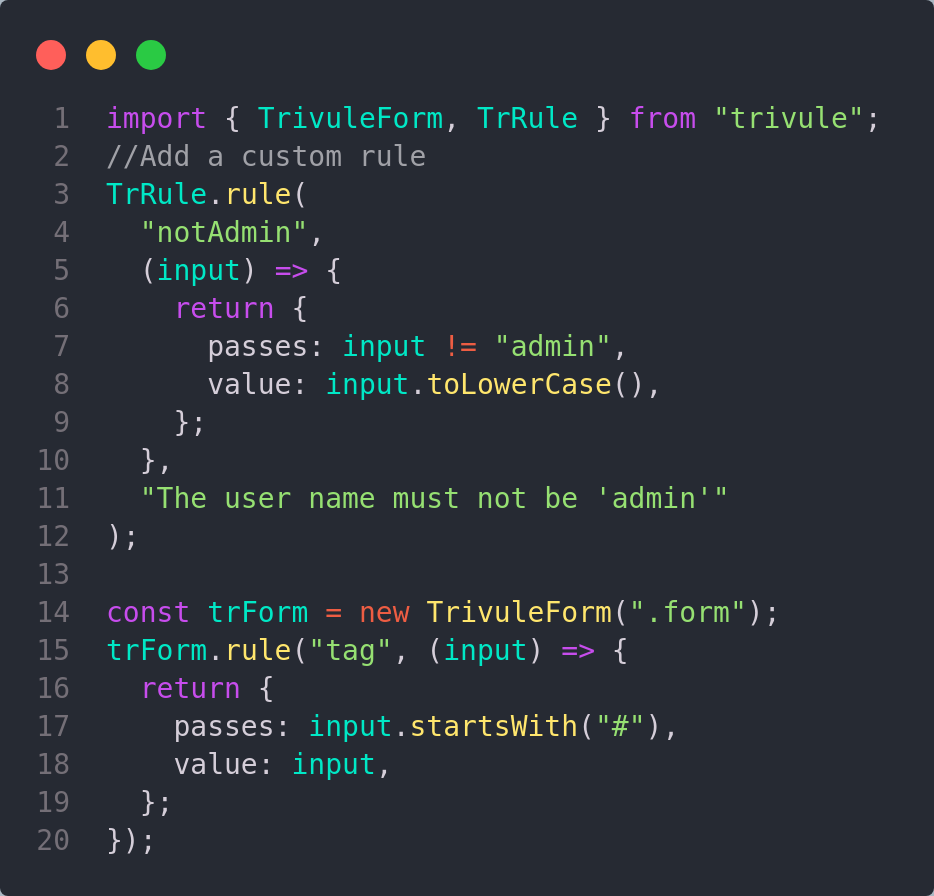
Trivule offers extensive customization options, empowering you to define your own validation rules, error messages, and validation triggers. Create unique rules to meet your specific requirements, and ensure a localized experience with internationalized error messages.
Explore Customization OptionsDynamically Manage Validated and Invalidated Input Fields
Harness the power of Trivule's dynamic input validation management to
craft a seamless and responsive form experience for your users.

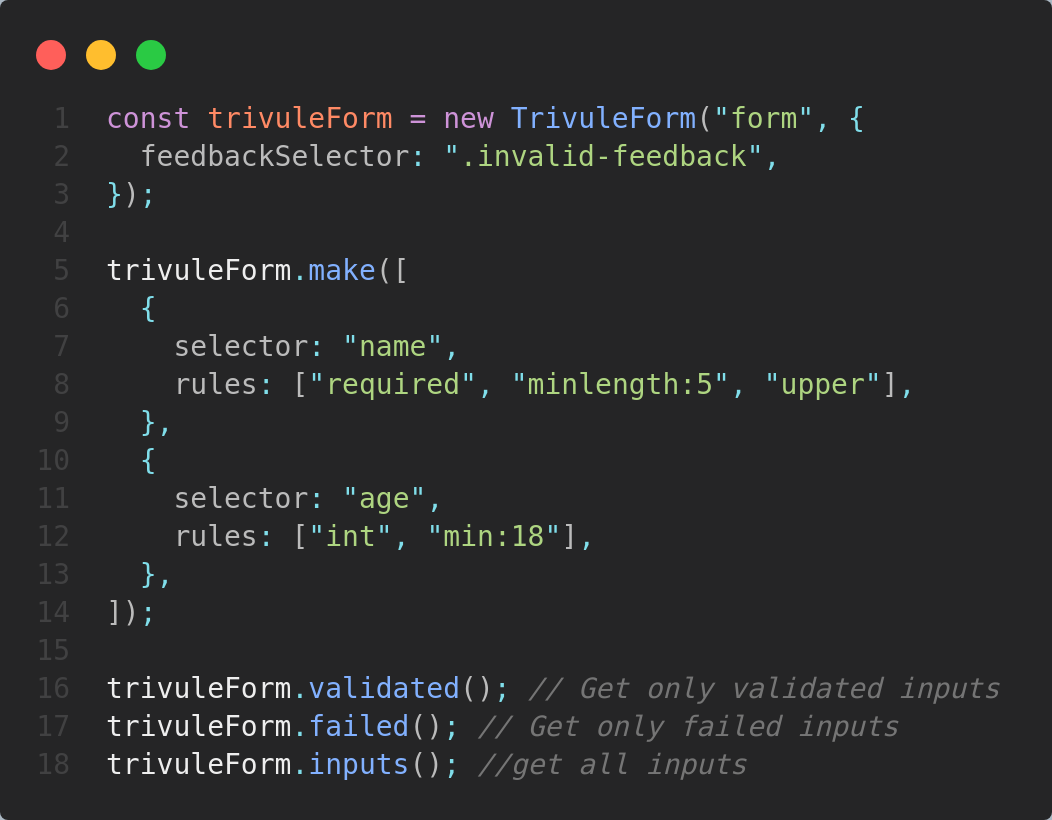
Trivule provides methods to dynamically remove or manipulate validated and invalidated input fields based on your application's requirements. This flexibility allows you to create a tailored form experience, ensuring optimal usability and performance.
You can also style validated form fields with ease
Leverage Trivule's flexibility to create visually appealing forms that
seamlessly blend with your application's visual identity, while
benefiting from robust and transparent validation.

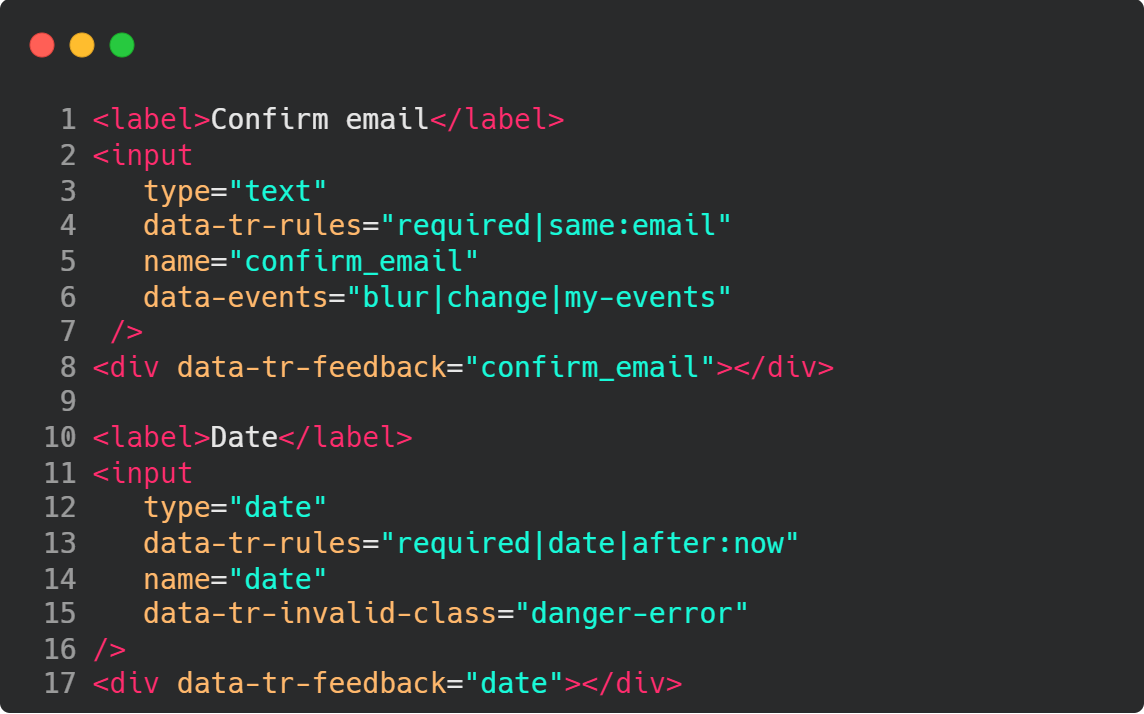
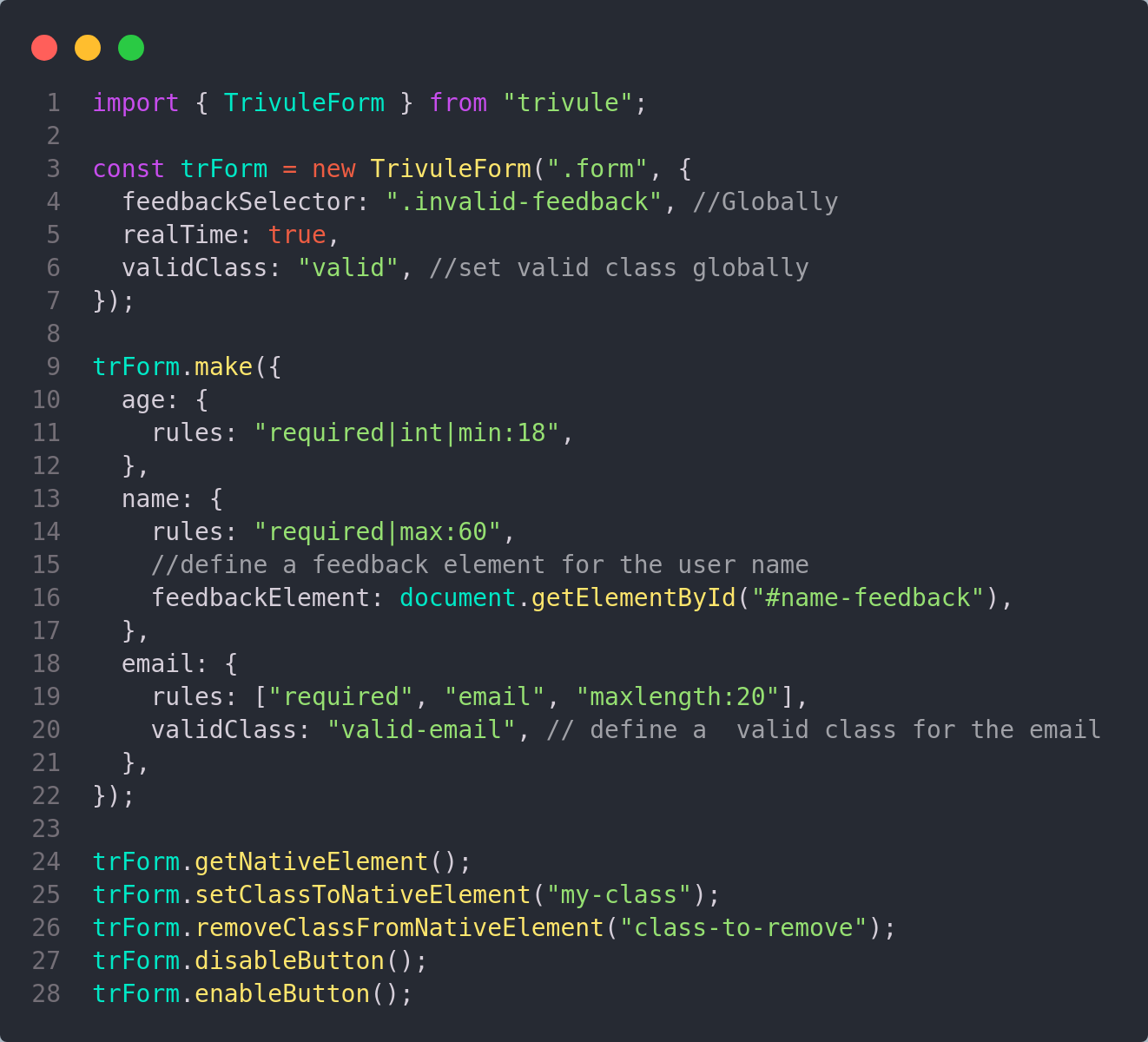
Trivule offers complete control over the styling of validated and invalidated form fields. Customize the appearance of your forms by applying custom CSS classes during validation, ensuring a consistent user experience that aligns with your design.
Discover Form Styling